

こんなお悩みを解決します。
✅この記事で得られること
- アフィンガー5のプロフィール作成方法
✅本記事の信頼性
- 実際に当ブログでもアフィンガー5を使っています。
- これから紹介する方法でプロフィールを作成し、Googleアドセンスに初投稿から2週間・5記事で合格しました。

この記事では、アフィンガー5を使ったプロフィール作成方法や設置方法が理解できます。

記事を読み終える頃には、自身のブログにこのようなプロフィール欄の設置が完了していますよ!

さっそく本題へ移りましょう。
アフィンガー5のプロフィール機能とは

アフィンガー5のプロフィール機能とは、ブログ運営者の自己紹介(経歴・理念など)を設置する機能です。
トップページのプロフィールに簡潔な自己紹介を表示して、詳細は固定記事で設置しておくのが一般的です。
またプロフィールは、トップページのサイドバー上部に設置するのが一般的です。
ブログにプロフィールが必要な理由は、以下の2点です。
- PV数が増える
- Googleアドセンス審査対策
PV数が増える
ブログにプロフィールを設置するとPV数が増えます。
読者にプロフィールを見てもらうことで、バックボーンに共通点や共感を見出してもらい親近感を湧かせることができるからです。
その結果運営者の人柄に興味を持たれ、さまざまな記事を読んでもらえるというわけです。

Googleアドセンス審査対策
ブログにプロフィールを設置する理由には、Googleアドセンス審査対策の意味もあります。
なぜなら運営者情報の有無は、ブログの信頼性に直結するからです。
Googleの立場からすれば、匿名で無責任な情報発信をされては困るので、運営者のバックボーンを可視化しておいてほしいわけです。

✅Googleアドセンス審査の申請方法と合格のコツが知りたいあなたへ
>>グーグルアドセンス審査の申請方法は超簡単だけど下準備は大切な件
>>コツを調べてGoogleアドセンス審査に2週間5記事で合格した件
アフィンガー5のプロフィール作成方法

アフィンガー5のプロフィール機能が理解できたら、次はいよいよプロフィール作成です。
手順は以下の通りです。
- プロフィール掲載情報を入力する
- 「サイト管理者紹介」を作成する
- プロフィールを設置する
順番にご説明しますね。
プロフィール掲載情報を入力する
まずはWordPress側の設定を行います。

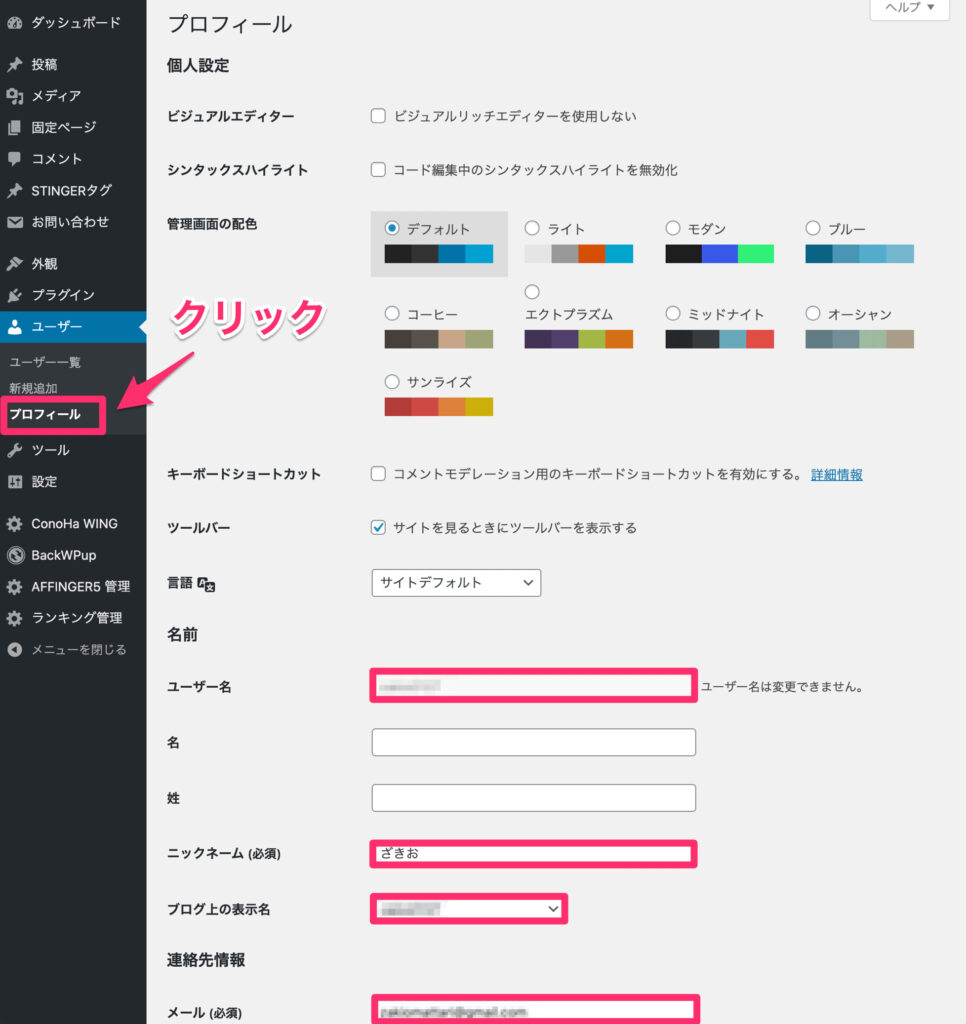
WordPressの管理画面から「ユーザー」→「プロフィール」を選択します。
プロフィールで表示したい名前を「ニックネーム」に記入し、「メールアドレス」を入力します。

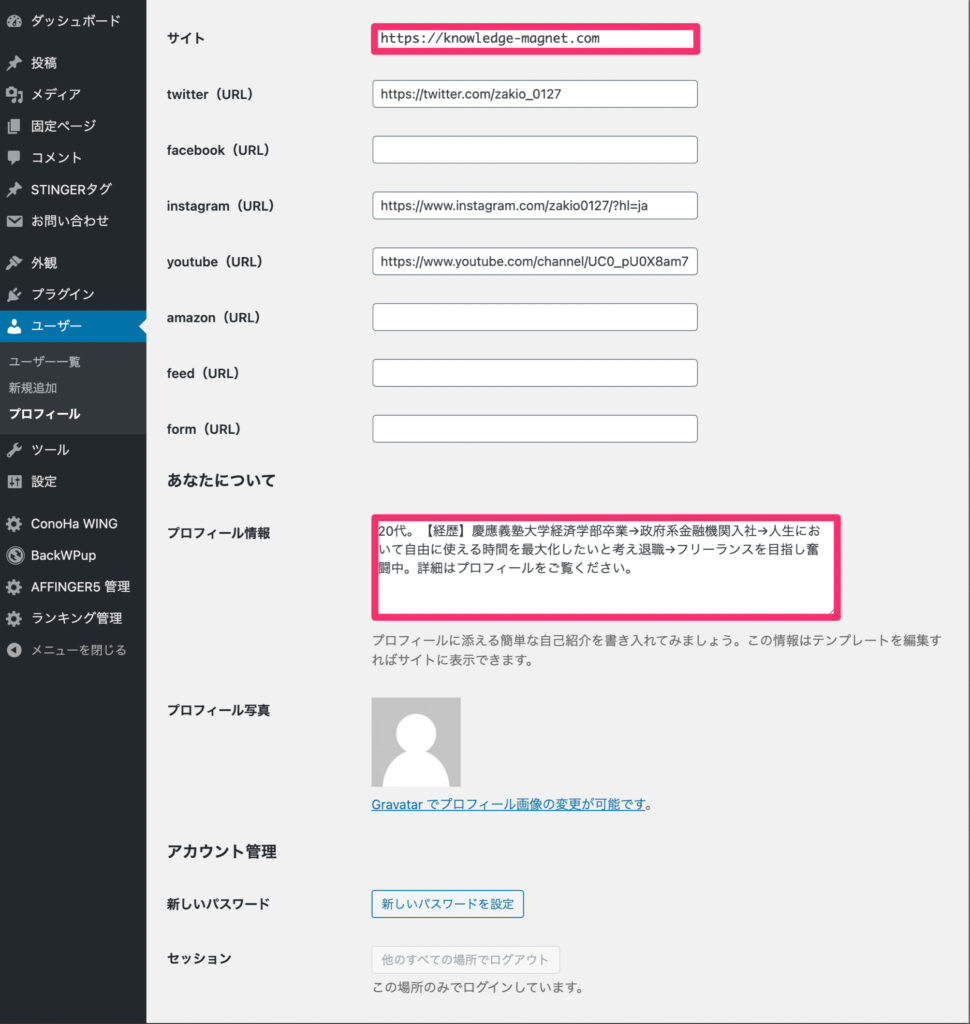
「サイトURL」を入力し、「プロフィール情報」には表示させたい自己紹介を入力します。
リンクアイコンで表示させたいSNSがある場合は、併せてURLを入力しておきましょう。
入力が完了したら一番下にある「プロフィールを更新」をクリックして完了です。

「サイト管理者紹介」を作成する
続いてプロフィールカードを設定します。

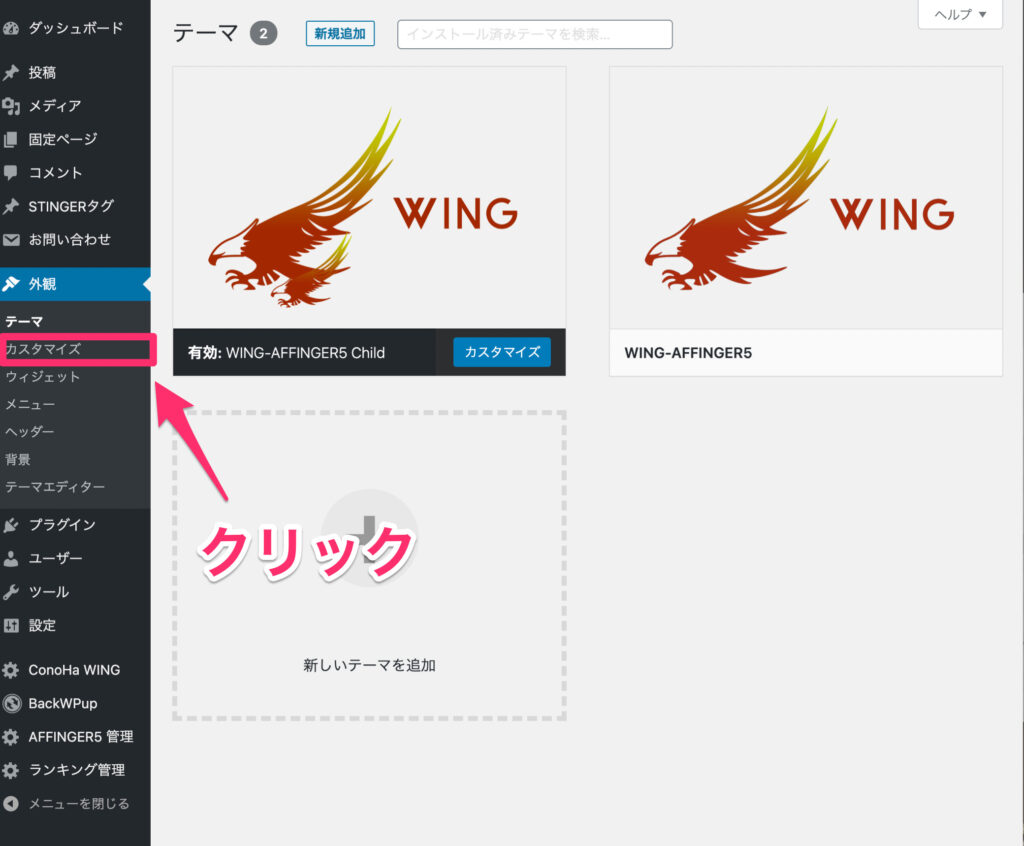
WordPress管理画面の「テーマ」→「カスタマイズ」を選択します。

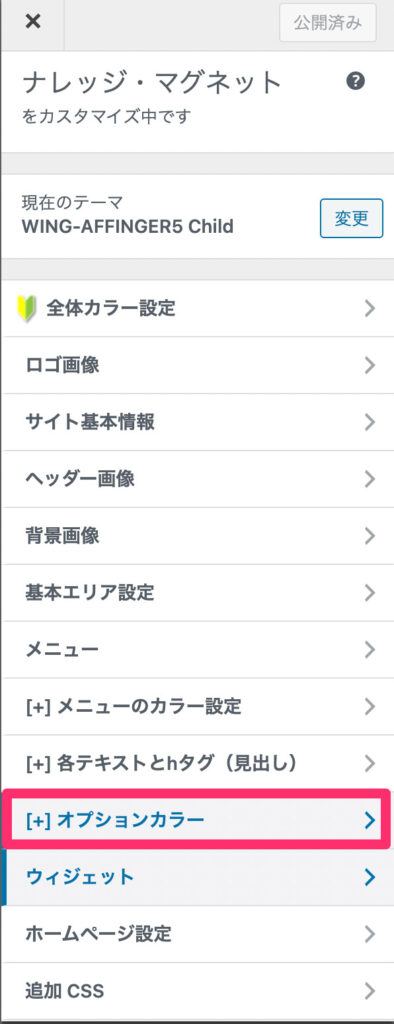
「オプションカラー」を選択します。

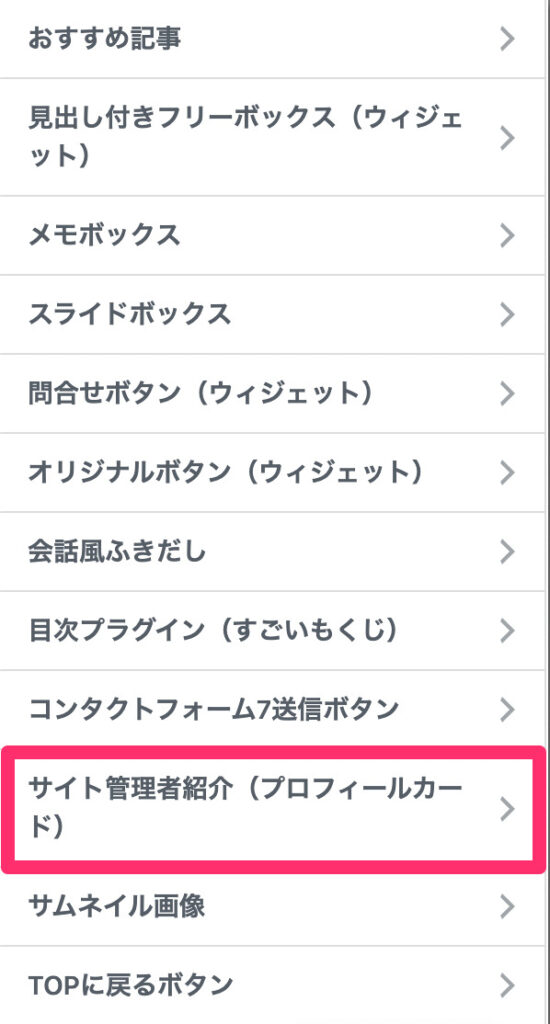
「サイト管理者紹介」を選択します。

「プロフィールカードに変更」にチェックを入れ、画像やカラーを選択し終わったら右上の「公開」をクリックします。
オリジナルのプロフィール画像が欲しい場合は、無料で1分で登録できるココナラで依頼するのがおすすめです。
当ブログのアイコンも、ココナラで作っていただきました。
✅ココナラの使い方が気になるあなたへ
>>ココナラのアイコン制作依頼は超簡単だけど下準備は必須な件
これでプロフィールの作成は完了です。
最後に作成したプロフィールをトップページに設置していきます。
プロフィールを設置する
ブログトップページにプロフィールを表示しましょう。

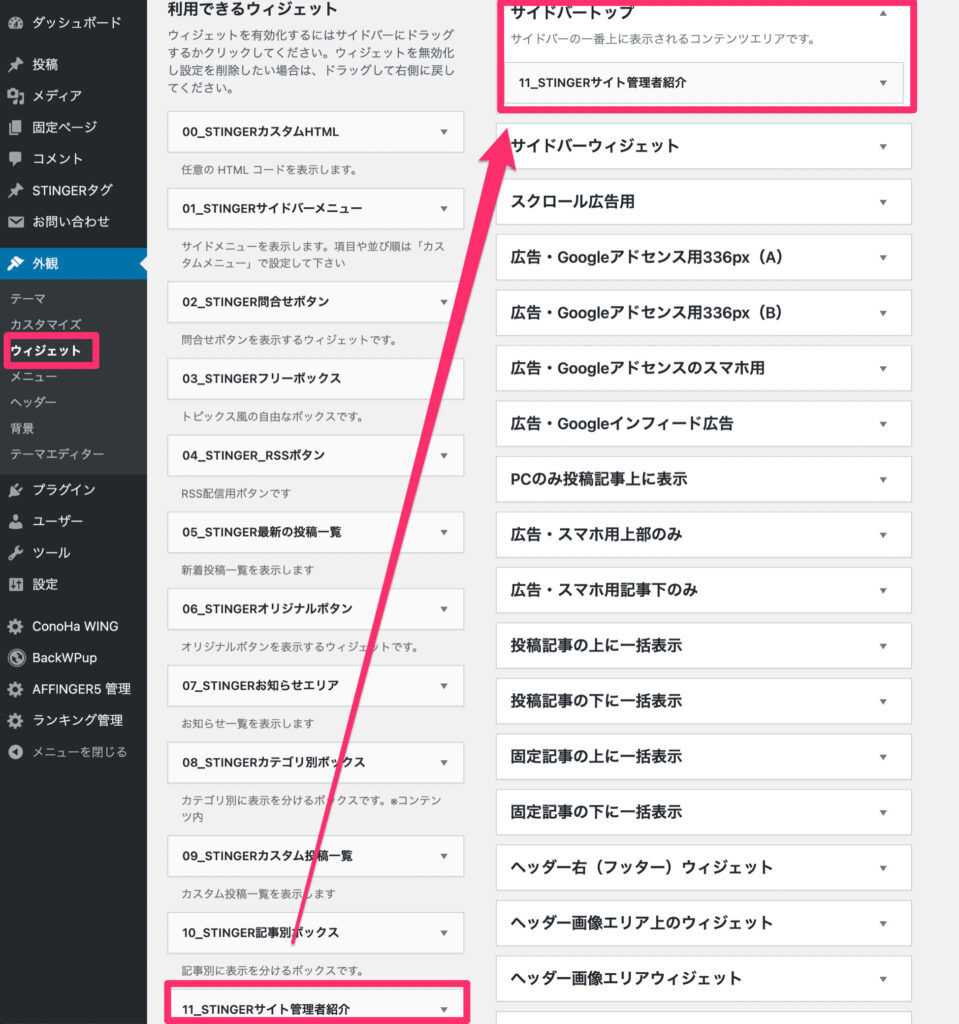
WordPress管理画面の「外観」→「ウィジェット」を選択します。
「11_STINGERサイト管理者紹介」を「サイドバートップ」へ追加します。

うまく設定できていれば、ブログのサイドバートップにプロフィールが表示されます。
まとめ:アフィンガー5でプロフィールを作成し、おしゃれなブログをデザインしよう!

以上がアフィンガー5を使ったプロフィール作成方法となります。
プロフィールはPV数やGoogleアドセンス審査のためにも必ず設置しておきましょう。
ぜひプロフィールを活用して、自身のブログのファンを増やしてくださいね。
✅ブログ開設時の設定がまだのあなたへ
>>ワードプレスのお問合せフォーム作成は超簡単でメリットがデカい件
>>ワードプレスのカテゴリー設定・表示方法はルールを守るべきな件
>>ブログのプライバシーポリシー・免責事項の書き方をテンプレ化した件
✅本記事でご紹介した参考記事
>>ココナラのアイコン制作依頼は超簡単だけど下準備は必須な件
>>グーグルアドセンス審査の申請方法は超簡単だけど下準備は大切な件
>>コツを調べてGoogleアドセンス審査に2週間5記事で合格した件
✅ブログ収益をグンと伸ばしたいあなたへ
>>50個試したらおすすめできるブログツールがたくさん見つかった件
>>AFFINGERを使ったらコスパ最強のテーマだと確信した件
✅収入源を増やしたいあなたへ
>>ワードプレスで2つ目のブログを作る方法はリスクを考えると1択な件
✅穴場ASPでお宝案件を見つけたいあなたへ
>>50社と提携したらおすすめできるアフィリエイトASPが分かった件
✅登録必須のASP