

こんなお悩みを解決します。
✅この記事で得られること
- 説明画像の作り方
- 画像にテキスト・矢印・枠線・モザイク加工を入れる方法
- 画像編集アプリSkitchの使い方
✅本記事の信頼性
- 実際にざきおが説明画像作成に使っている方法を紹介します。

この記事では、ちょっとした説明画像の編集方法が理解できます。
記事を読み終える頃には、画像にテキスト・矢印・枠線・モザイク加工を入れられるようになり、ブログの執筆効率が格段に上がりますよ!

さっそく本題へ移りましょう。
Skitchとは

Skitchとは手順解説系の記事に挿入する画像に、テキスト・矢印・枠線・モザイク加工などを直感的に入れられるアプリです。
Evernote社が提供する画像編集アプリで、Evernoteの機能の一つとして利用できます。
もともと有料だったアプリをEvernote社が買収して無料で提供するようになったので、現在は無料で利用できます。
Windows版、iOS版、Android版のサポートは終了しており、現在はMac版のみダウンロード可能です。
Skitchの使い方

Skitchの使い方は、以下の手順で説明していきますね。
- Skitchをダウンロードする
- 画像を開く
- カラーを設定する
- サイズを設定する
- テキストを挿入する
- 矢印を挿入する
- 枠線を挿入する
- モザイク加工する
- 画像を保存する
- 便利なショートカットキー
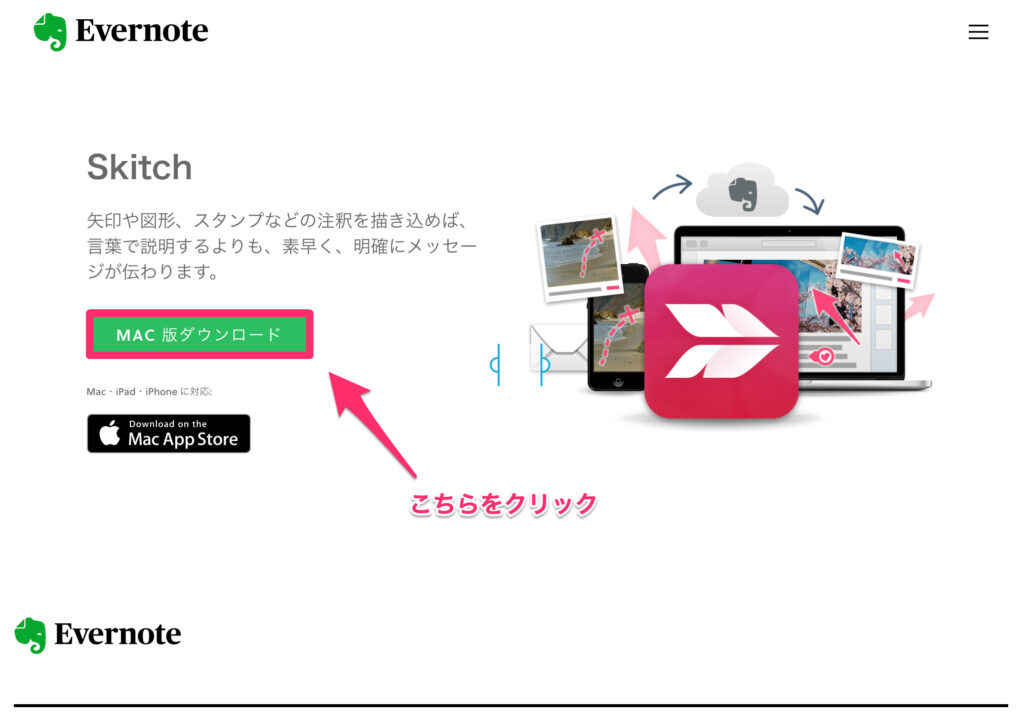
1:Skitchをダウンロードする
まずはSkitchをダウンロードしましょう。

「MAC版ダウンロード」から入手できます。
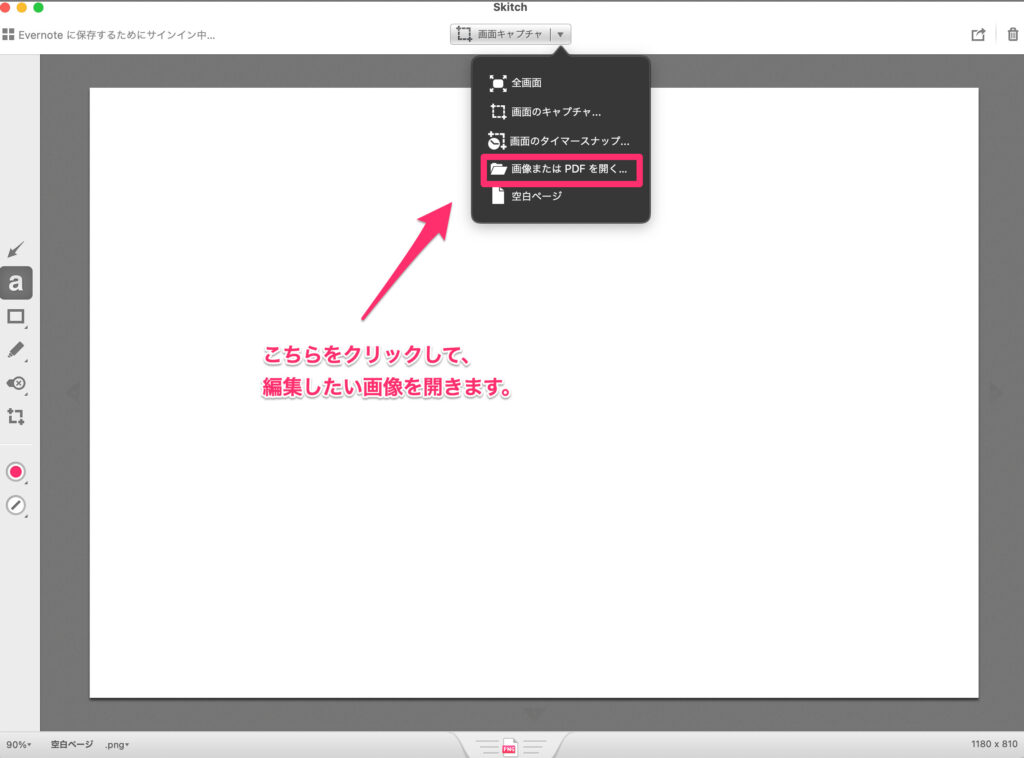
2:画像を開く
Skitchをダウンロードしてファイルを開くと、以下のような画面が表示されますので、画像をアップロードしましょう。

「画像またはPDFを開く」を選択し、画像をアップロードします。
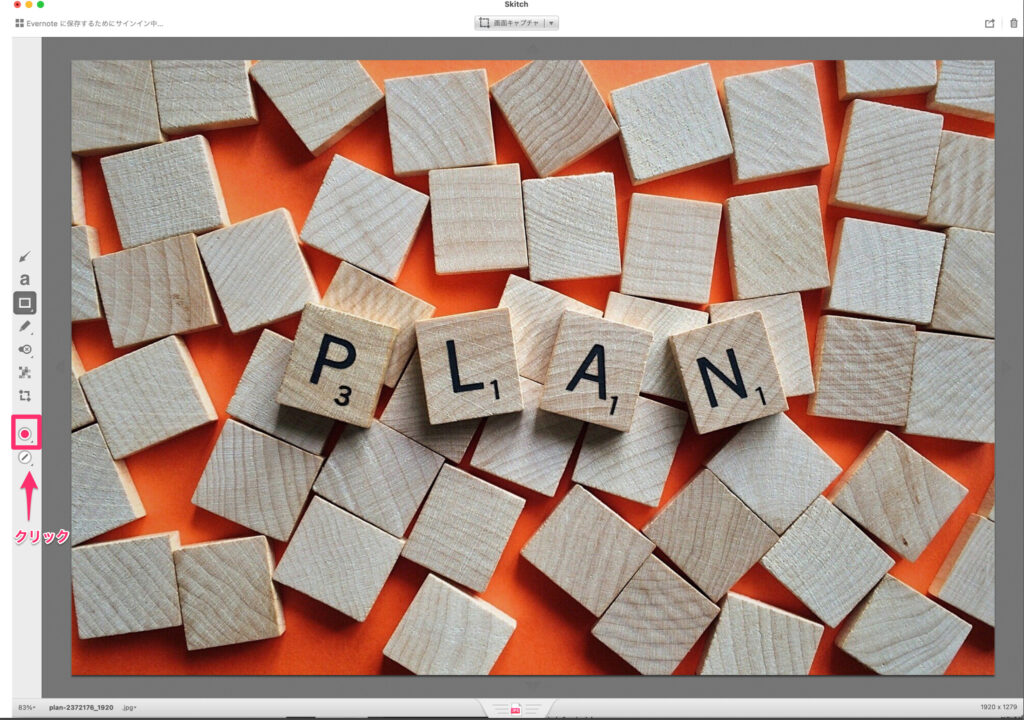
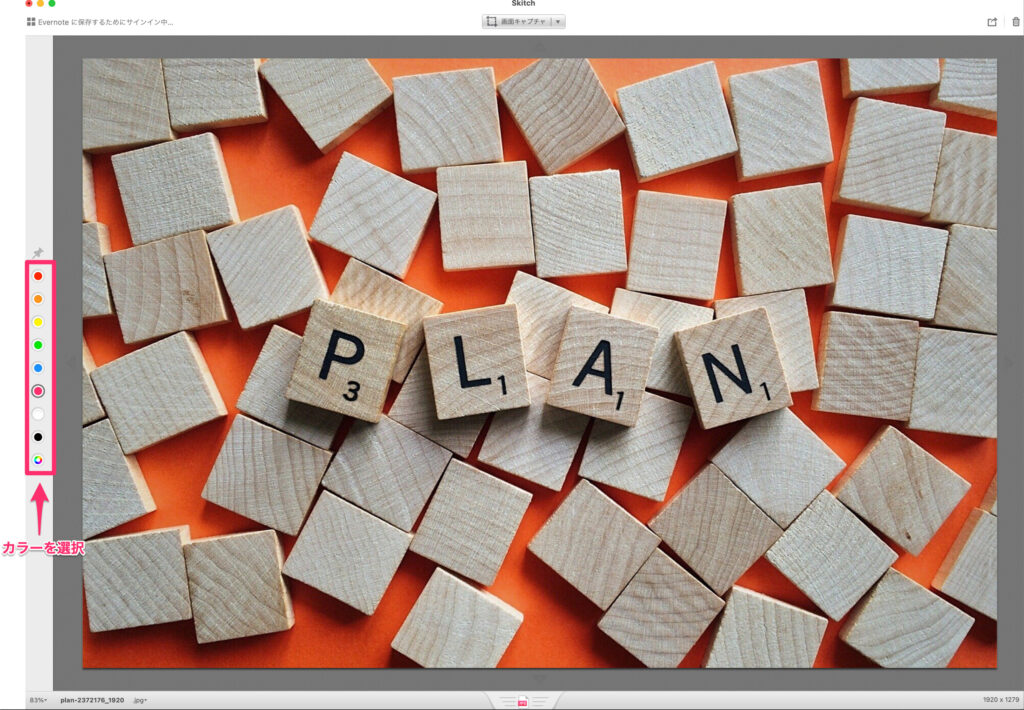
3:カラーを設定する
以下の手順でカラーを選択しましょう。

「カラーアイコン」をクリックします。

好みのカラーを選択します。

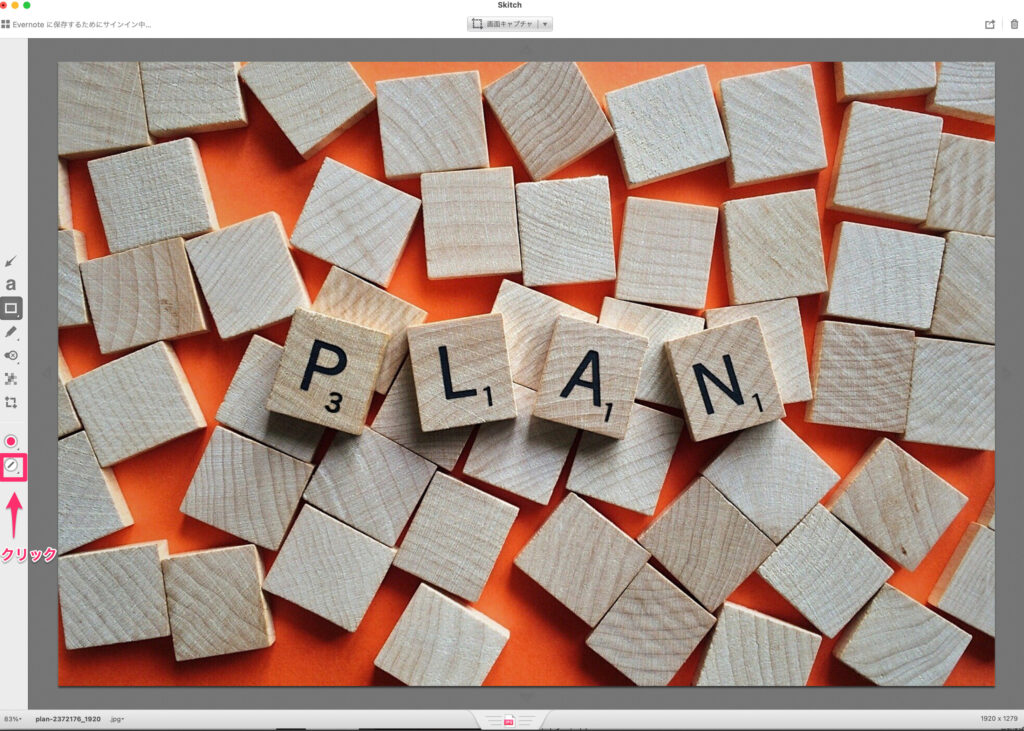
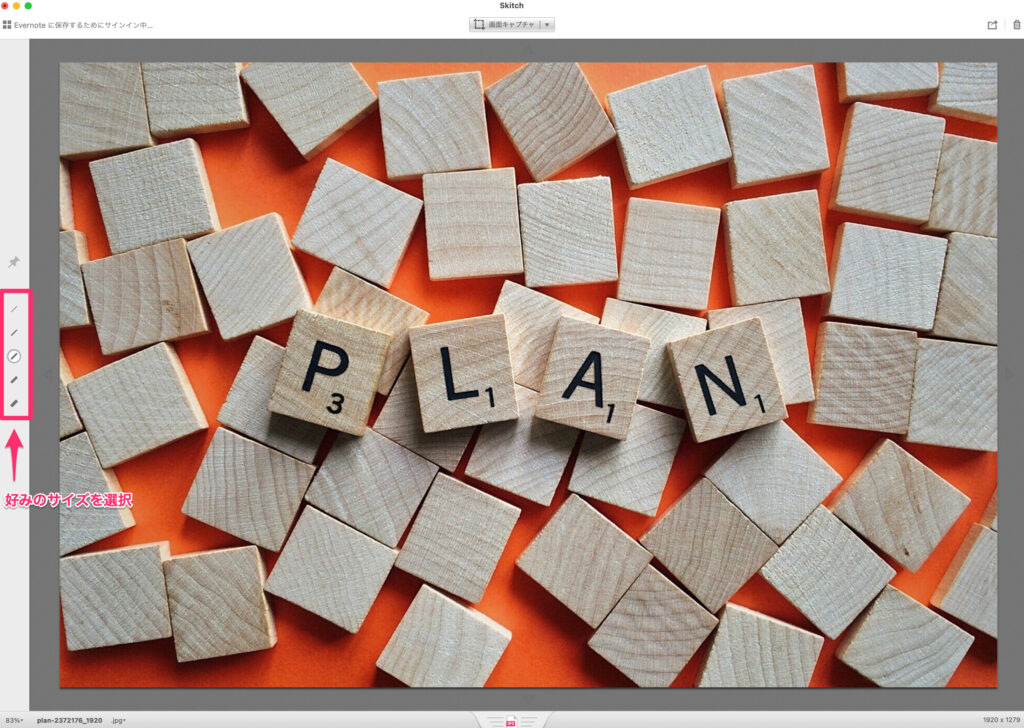
4:サイズを設定する
続いて挿入コンテンツのサイズを設定します。

「サイズアイコン」をクリックします。

好みのサイズ(太さ)を選択しましょう。
5:テキストを挿入する

「テキストアイコン」を選択して画像内をクリックすると、テキストを挿入できます。

6:矢印を挿入する

「矢印アイコン」を選択して画像内をクリックすると、矢印を挿入できます。

7:枠線を挿入する

「枠線アイコン」を選択して画像内をクリックすると、枠線を挿入できます。

8:モザイク加工する

「モザイクアイコン」を選択して画像内を選択すると、モザイク加工できます。
9:画像を保存する
Skitchで編集した画像は、Evernoteアカウントと連携することで保存することができます。
Evernoteは画像の保存機能だけでなく多彩なメモ機能もついていますので、無料版を登録しておくのがおすすめです。
どうしてもEvernoteに登録したくない場合は、スクリーンショットを使って保存しましょう。

10:便利なショートカットキー
最後にSkitchの操作中に使える便利なショートカットキーをご紹介します。
- コマンド+c → コピー
- コマンド+v → ペースト
- deleteキー → 削除
- コマンド+z → 1つ前の作業に戻る
- コマンド+シフト+z → 「1つ前の作業に戻る」を取り消す

まとめ:Skitchを活用して、作業効率をアップしよう!

以上、画像編集アプリSkitchの使い方となります。
簡単におさらいしておきましょう。
- Skitchを使えば、画像にテキスト・矢印・枠線・モザイクが挿入できる
- 編集した画像を保存するには、Evernoteに登録する必要あり
- ショートカットキーを使えば、作業効率がさらにアップする
Skitchは操作性がシンプルで、直感的に画像編集できるのが特徴です。
そのため多くのブロガーが、手順解説記事の画像編集に利用しています。
みなさんもぜひSkitchを活用して、ブログの作業効率やクオリティー向上を目指しましょう。
✅ブログ収益をグンと伸ばしたいあなたへ
>>50個試したらおすすめできるブログツールがたくさん見つかった件
>>AFFINGERを使ったらコスパ最強のテーマだと確信した件
✅収入源を増やしたいあなたへ
>>ワードプレスで2つ目のブログを作る方法はリスクを考えると1択な件
✅穴場ASPでお宝案件を見つけたいあなたへ
>>50社と提携したらおすすめできるアフィリエイトASPが分かった件
✅登録必須のASP